- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:47.
- Dernière modifié 2025-01-24 12:09.
Ce qu'il faut savoir
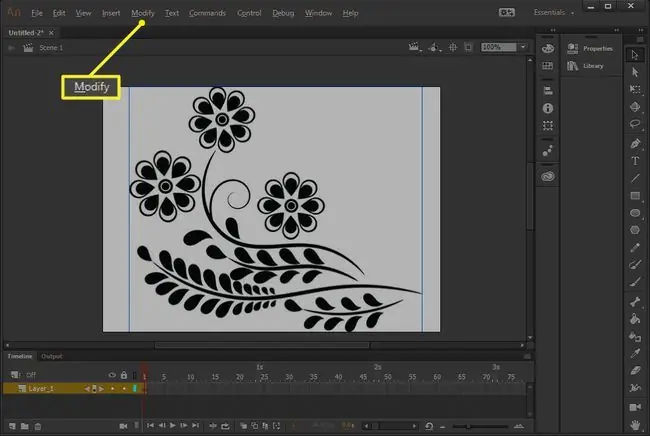
- Utilisez Outil de sélection pour sélectionner la zone de l'image sur laquelle vous souhaitez effectuer un zoom avant. Allez à Modifier > Convertir en symbole > OK.
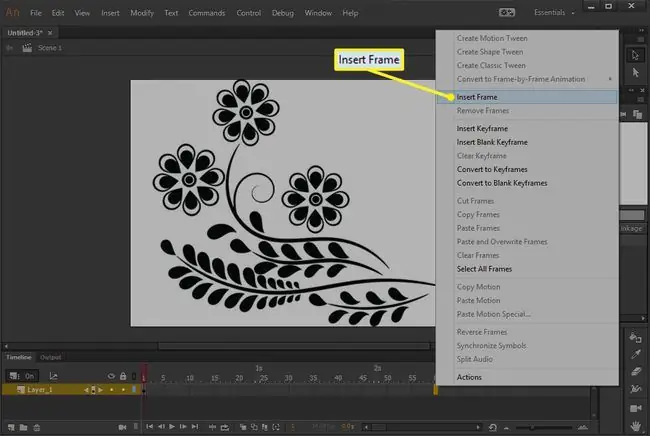
- Choisissez Insérer un cadre. Entrez un nombre d'images et de secondes. Cliquez avec le bouton droit sur n'importe quel cadre entre le premier et le dernier. Choisissez Créer une interpolation de mouvement.
- Utilisez Free Transform Tool pour sélectionner l'image et la transformer pour qu'elle ressemble à la fin du zoom. Repositionnez avec Outil de sélection.
Cet article explique comment créer un effet de zoom dans Animate CC.
Comment zoomer dans Animate CC: faire une sélection
Simuler un effet de zoom dans Animate CC pour donner l'impression que la caméra a zoomé vers l'avant ou l'arrière de l'image pour englober plus ou moins la scène.
Décidez sur quoi vous voulez zoomer dans Animate CC et sélectionnez-le. Sélectionnez l'objet ou les objets avec le Outil de sélection (appuyez sur V). Pour sélectionner plusieurs objets, faites glisser l'outil autour des objets sur lesquels vous souhaitez effectuer un zoom avant. Pour sélectionner un seul objet, cliquez une fois sur l'objet.
Une fois les objets souhaités sélectionnés, accédez à Modifier > Convertir en symbole. Nommez le symbole ou conservez la valeur par défaut, puis sélectionnez OK.

Insérer un cadre
Décidez du nombre d'images que votre effet de zoom doit couvrir en fonction de votre fréquence d'images et du nombre de secondes que vous voulez qu'il dure. Par exemple, pour créer un zoom de cinq secondes à une vitesse Web standard de 12 ips, créez une animation de 60 images.
Sur l'image 60 (ou quelle que soit l'image correspondante), faites un clic droit et choisissez Insérer une image.

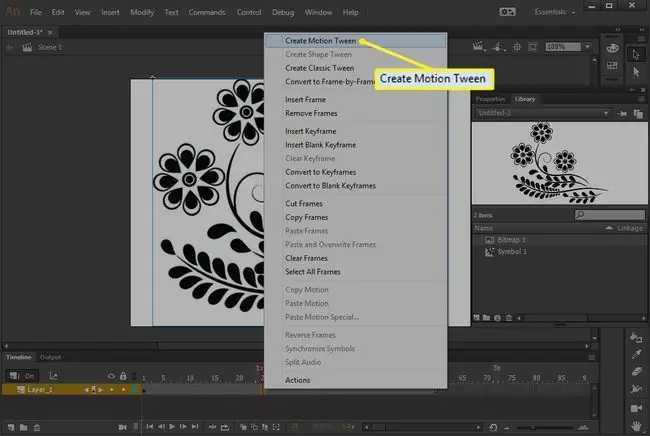
Créer une interpolation de mouvement
Cliquez avec le bouton droit de la souris sur n'importe quelle image entre la première et la dernière image de l'animation de zoom, puis choisissez Créer une interpolation de mouvement.

Cela utilise l'interpolation de mouvement pour interpoler les images entre la version la plus grande et la plus petite de l'image, ce qui donne l'impression qu'elle se rétrécit ou s'agrandit. La scène faisant office de zone de vue de la caméra, l'animation effectue un zoom avant ou arrière lorsqu'elle est intégrée à une page Web.
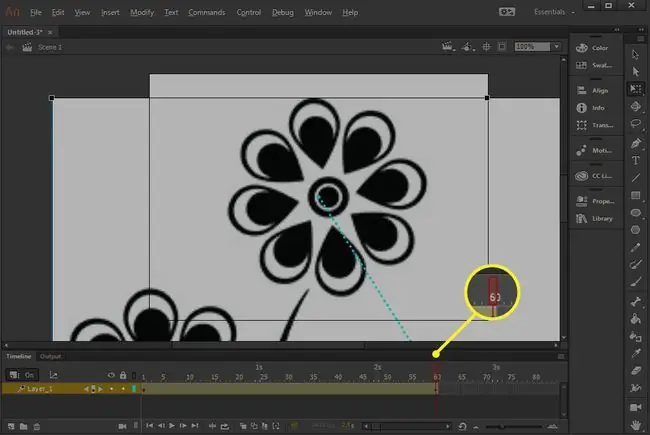
Définir le niveau de zoom
Sélectionnez la dernière image de l'animation, puis effectuez un zoom sur l'image où vous voulez qu'elle se trouve lorsque l'animation atteint la dernière image.
Faites-le avec Outil de transformation libre (appuyez sur Q). Avec l'outil de transformation gratuit activé, sélectionnez votre image et transformez-la comme elle devrait apparaître à la fin du cycle de zoom.
Par exemple, pour faire zoomer l'animation jusqu'à la fleur du haut, maintenez Shift pour maintenir le rapport et faites glisser un coin de l'image vers l'extérieur pour l'agrandir.
Lorsque vous avez terminé le redimensionnement, utilisez l' outil de sélection pour le positionner sur le canevas. Ensuite, testez l'animation en faisant glisser le carré rouge à gauche et à droite dans la chronologie.

Si vous avez agrandi l'image, faites un zoom arrière sur la toile pour en voir plus. L'option de zoom se trouve au-dessus du canevas; par défaut, le zoom est réglé sur 100%.
Ce logiciel s'appelait Flash Professional jusqu'à ce qu'Adobe publie une version du programme sous le nom d'Animate CC en 2016.






