- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:47.
- Dernière modifié 2025-01-24 12:09.
Ce qu'il faut savoir
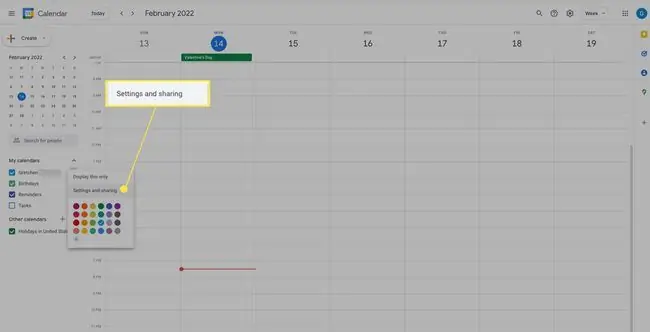
- Sur Google Agenda, sélectionnez trois points à côté d'un calendrier > Paramètres et partage > copier Code d'intégration.
- Copiez le code pour les paramètres de calendrier par défaut ou sélectionnez Personnaliser pour modifier les paramètres.
- Copiez le code HTML et collez-le dans le code HTML de votre page Web.
Cet article explique comment sélectionner, personnaliser et intégrer un agenda Google sur votre site Web. Les instructions s'appliquent aux ordinateurs de bureau sur n'importe quel navigateur.
Comment intégrer un agenda Google sur votre site Web
Utilisez l'agenda Google gratuit pour gérer et partager un agenda public sur votre site Web.
Mise en route: Paramètres

Pour intégrer un calendrier, connectez-vous à Google Agenda. Ensuite, allez dans le panneau de gauche et survolez le calendrier que vous souhaitez intégrer. Sélectionnez les trois points qui apparaissent. Dans la boîte d'options développée, sélectionnez Paramètres et partage.
Copier le code ou sélectionner plus d'options

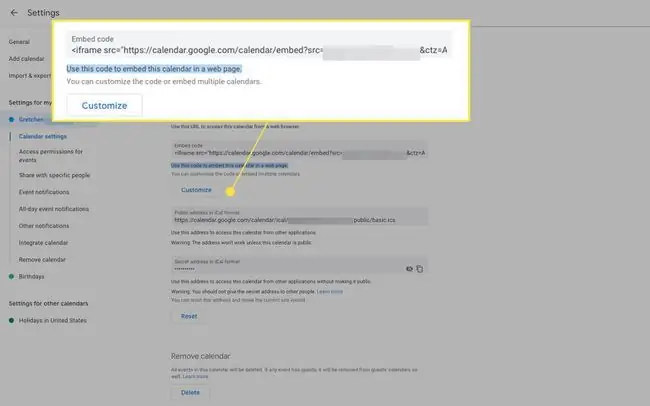
Faites défiler jusqu'à la section Intégrer le calendrier. Sous Utiliser ce code pour intégrer ce calendrier dans une page Web, copiez le code d'intégration. La taille par défaut est un calendrier de 800 x 600 pixels avec le schéma de couleurs par défaut de Google.
Sélectionnez Personnaliser pour modifier les paramètres.
Personnalisation de l'apparence

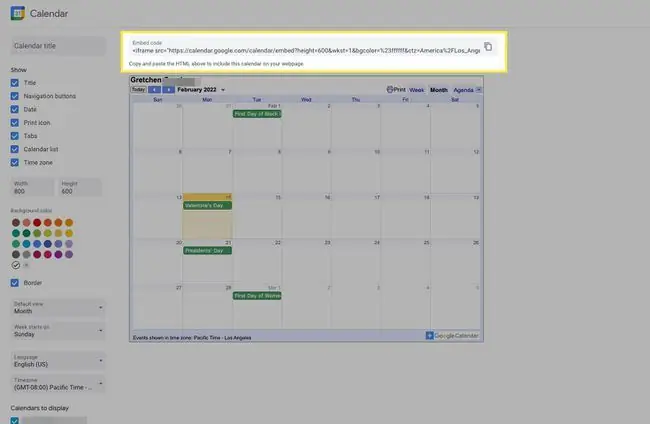
Après avoir sélectionné Personnaliser, spécifiez la couleur d'arrière-plan par défaut correspondant à votre site Web, au fuseau horaire, à la langue et au premier jour de la semaine. Définissez le calendrier par défaut sur Week, Month ou Agenda view.
Agenda est utile pour quelque chose comme un menu de cafétéria ou un calendrier de projet d'équipe.
Vous pouvez également spécifier les éléments qui s'affichent sur votre calendrier, comme le titre, l'icône d'impression ou les boutons de navigation.
La taille par défaut est de 800 par 600 pixels. Cette taille convient à une page Web pleine grandeur sans rien d'autre dessus; cependant, si vous ajoutez votre agenda à un blog ou à une page Web avec d'autres éléments, vous devrez ajuster la taille.
Chaque fois que vous apportez une modification, le site affiche un aperçu en direct. Le code HTML au-dessus de votre calendrier change également.
Lorsque vous êtes satisfait de vos modifications, allez en haut de l'écran, et sous Intégrer le code, copier (Ctrl+Cou Command+C) le HTML.
Coller votre HTML

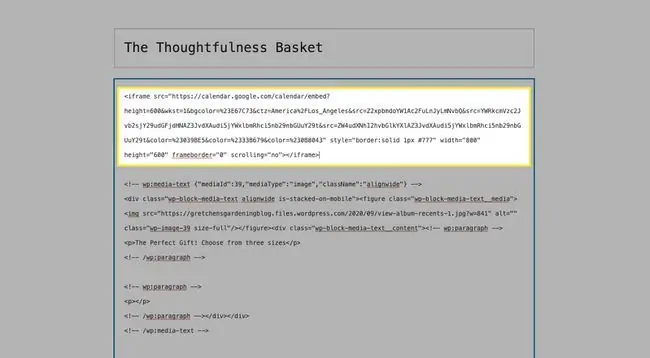
Coller (Ctrl+V ou Command+V)le code dans la section appropriée du code HTML de votre page Web.
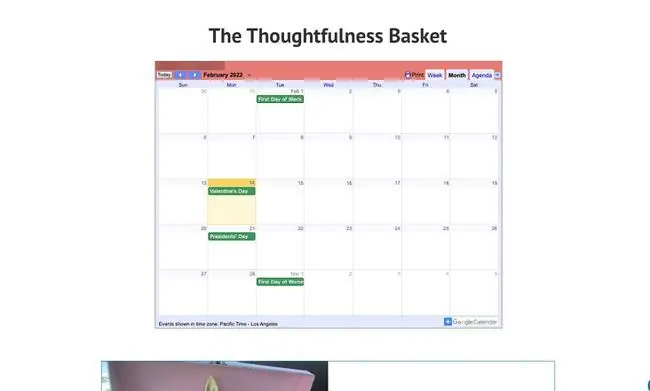
Le calendrier est intégré

Affichez votre dernière page pour afficher le calendrier en direct. Toutes les modifications que vous apportez aux événements de votre calendrier sont automatiquement mises à jour.
Si ce n'est pas tout à fait la taille ou la couleur que vous aviez en tête, revenez à Google Agenda et ajustez les paramètres, mais vous devrez copier et coller à nouveau le code HTML. Dans ce cas, vous modifiez la façon dont le calendrier s'affiche sur votre page, pas les événements.






