- Auteur Abigail Brown [email protected].
- Public 2024-01-31 08:38.
- Dernière modifié 2025-01-24 12:10.
Les applications de dessin au trait vectoriel comme Inkscape ne sont pas aussi populaires que de nombreux éditeurs d'images basés sur des pixels, comme Adobe Photoshop ou GIMP. Ils peuvent cependant rendre la production de certains types de graphiques beaucoup plus facile que de travailler dans un éditeur d'images. Pour cette raison, même si vous préférez travailler avec des outils basés sur les pixels, il est logique d'apprendre à utiliser une application vectorielle.
Choisissez ce que vous voulez exporter
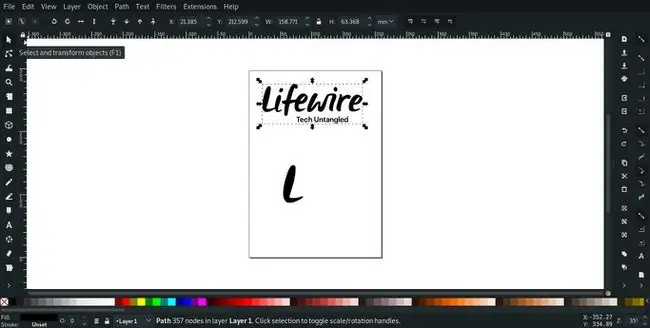
Il peut sembler évident que vous devez choisir ce que vous voulez exporter, mais c'est une question que vous devriez vous poser car Inkscape vous permet d'exporter tous les éléments dessinés dans un document, juste la zone de la page, seulement éléments sélectionnés, ou même une zone personnalisée du document.

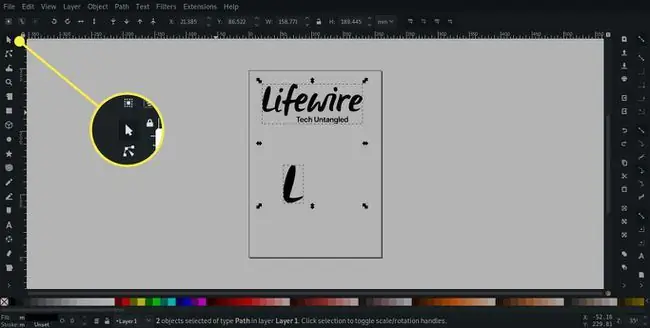
Si vous voulez tout exporter dans le document ou la page uniquement, vous pouvez continuer, mais si vous ne voulez pas tout exporter, choisissez le Select Tool dans le Outils palette sur le côté gauche de l'écran. Ensuite, sélectionnez l'élément que vous souhaitez exporter. Si vous souhaitez exporter plus d'un élément, maintenez la touche Shift enfoncée et sélectionnez les autres éléments que vous souhaitez exporter.

Zone d'exportation
Le processus d'exportation est assez simple, mais il y a quelques petites choses à expliquer.
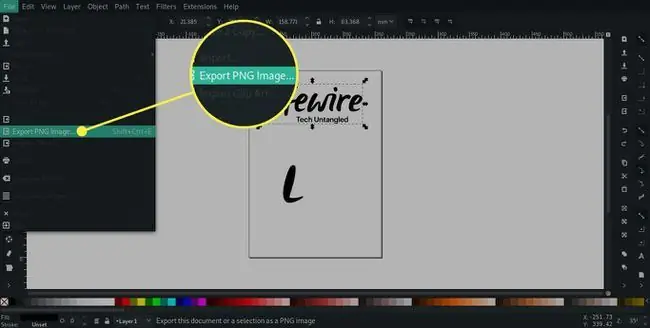
Pour exporter, allez à Fichier > Export-p.webp" />.

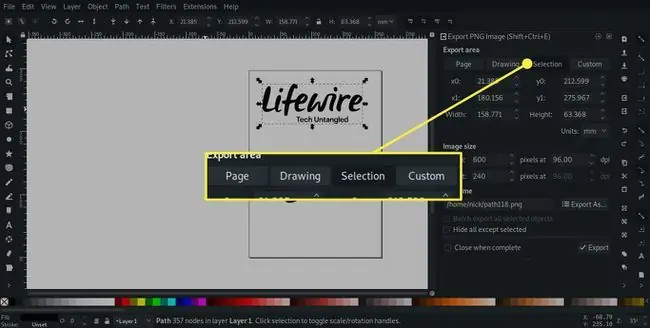
Par défaut, Drawing sera sélectionné sauf si vous avez sélectionné des éléments, auquel cas Selection sera actif. Choisir Page exportera uniquement la zone de page du document. Le paramètre Custom est plus compliqué à utiliser car vous devez spécifier les coordonnées des coins supérieur gauche et inférieur droit, mais il y a probablement peu d'occasions où vous aurez besoin de cette option.

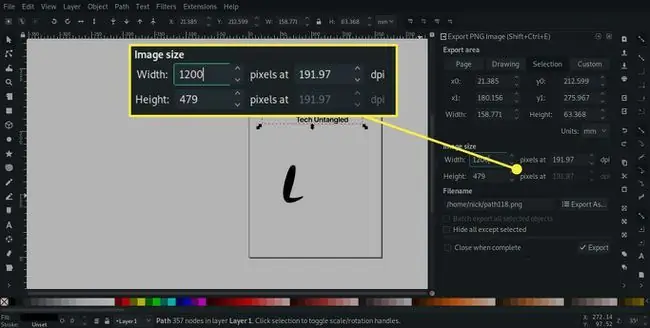
Taille du bitmap
Inkscape exporte les images au format PNG, et vous pouvez spécifier la taille et la résolution du fichier.

Les champs largeur et hauteur sont liés afin de contraindre les proportions de la zone exportée. Si vous modifiez la valeur d'une dimension, l'autre change automatiquement pour conserver les proportions.
Si vous exportez le graphique pour l'utiliser dans un éditeur d'images basé sur des pixels comme GIMP ou Paint. NET, vous pouvez ignorer l'entrée dpi car la taille des pixels est tout ce qui compte. Si, toutefois, vous exportez pour l'impression, vous devrez définir le dpi de manière appropriée. Pour la plupart des imprimantes de bureau domestiques, 150 dpi sont suffisants et permettent de réduire la taille du fichier, mais pour l'impression sur une presse commerciale, une résolution de 300 dpi est généralement spécifiée.
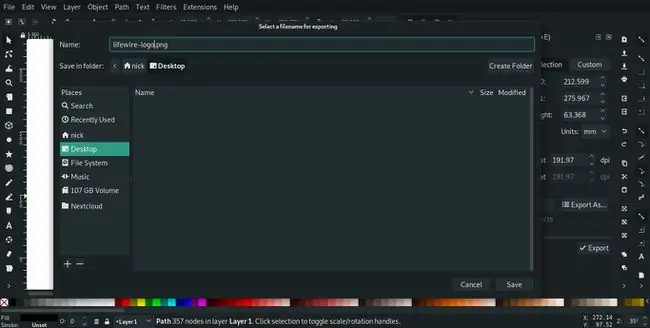
Nom du fichier
Après avoir sélectionné Fichier > Export-p.webp" />.

La case à cocher Exportation par lots est grisée, sauf si vous avez effectué plusieurs sélections dans le document. Si tel est le cas, vous pouvez cocher cette case et chaque sélection sera exportée sous forme de fichiers-p.webp" />
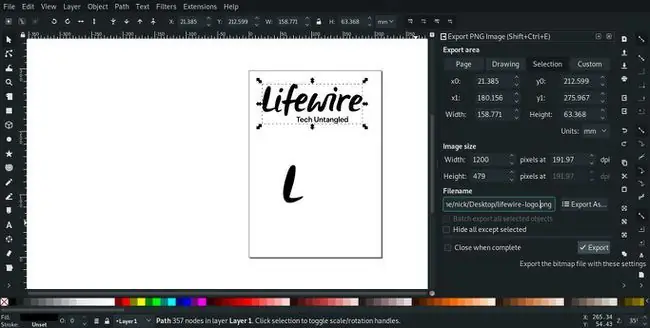
Terminer l'exportation
Lorsque vous avez défini toutes les options de la boîte de dialogue comme vous le souhaitez, appuyez sur Exporter pour exporter le fichier PNG.

La boîte de dialogue ne se ferme pas après l'exportation d'un graphique. Il reste ouvert et cela peut être un peu déroutant au début, car il peut sembler qu'il n'a pas exporté le graphique, mais si vous vérifiez le dossier dans lequel vous enregistrez, vous devriez trouver le nouveau fichier PNG. Pour fermer la boîte de dialogue, cliquez simplement sur le bouton X dans la barre supérieure.






