- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:47.
- Dernière modifié 2025-01-24 12:10.
Dans ce didacticiel, nous allons créer un graphique de rayons de soleil rétro, parfait pour les projets qui nécessitent un look vintage et un intérêt de fond supplémentaire. C'est un graphique assez facile à réaliser, qui me fera utiliser l'outil stylo, ajouter de la couleur, dupliquer des calques, organiser des formes et ajouter un dégradé. Nous utiliserons Photoshop CS6, mais vous pourrez peut-être suivre une version plus ancienne que vous connaissez.
Pour commencer, nous allons lancer Photoshop. Vous pouvez faire de même, puis continuer à travers chacune des étapes à suivre.
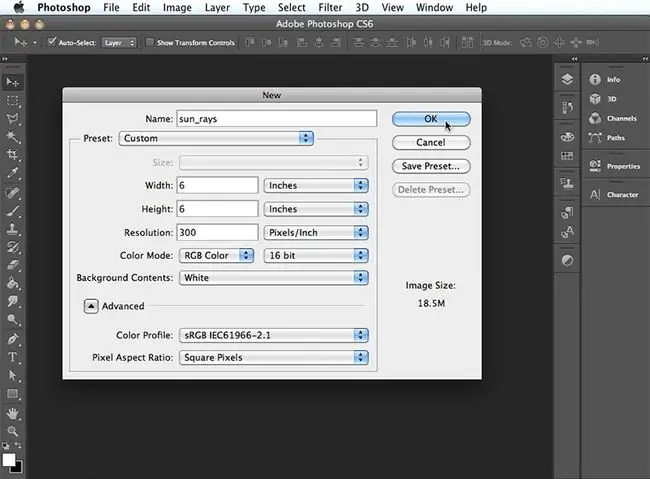
Créer un nouveau document

Pour créer un nouveau document, choisissez Fichier > Nouveau. Tapez le nom, Sun Rays ainsi que la largeur et la hauteur de 6 x 6 pouces. Conservez les paramètres par défaut restants tels quels et sélectionnez OK.
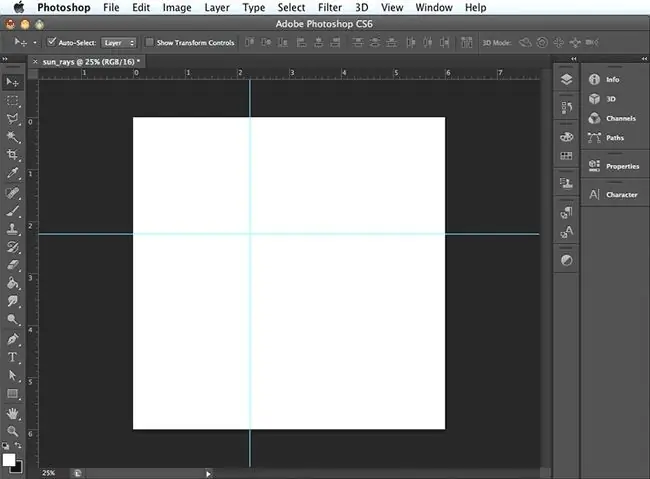
Ajouter des guides

Choose View > Rulers. Ensuite, faites glisser un guide depuis la règle supérieure et placez-le à 2 1/4 pouces du bord supérieur de la toile. Faites glisser un autre guide de la règle latérale et placez-le à 2 1/4 pouces du bord gauche de la toile.
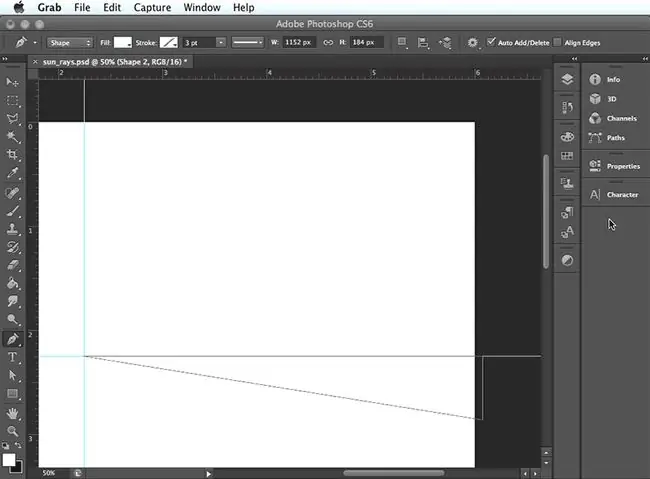
Faire un triangle

Vous pouvez simplement choisir l'outil Polygone dans le panneau des outils, indiquer 3 pour le nombre de côtés dans la barre d'options en haut, puis cliquer sur le canevas et faire glisser. Mais cela rendrait le triangle trop uniforme et nous voulons qu'il soit plus long que large. Nous allons donc faire notre triangle d'une autre manière.
Choose View > Zoom In Sélectionnez ensuite l'outil Stylo dans le panneau Tools, sélectionnez au point où nos deux guides se croisent, sélectionnez le guide là où il s'étend hors de la toile, sélectionnez un peu en dessous, puis sélectionnez à nouveau l'intersection des guides. Cela vous donnera un triangle qui ressemble à un seul rayon de soleil.
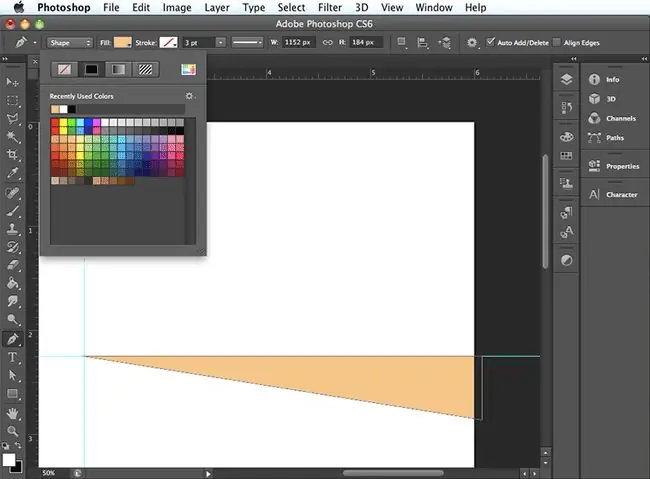
Ajouter une couleur

Dans la barre d'options, sélectionnez la petite flèche dans le coin de la case Fill, puis sur l'échantillon de couleur pastel jaune-orange. Cela remplira automatiquement le triangle avec cette couleur. Ensuite, choisissez View > Zoom out.
Dupliquer le calque

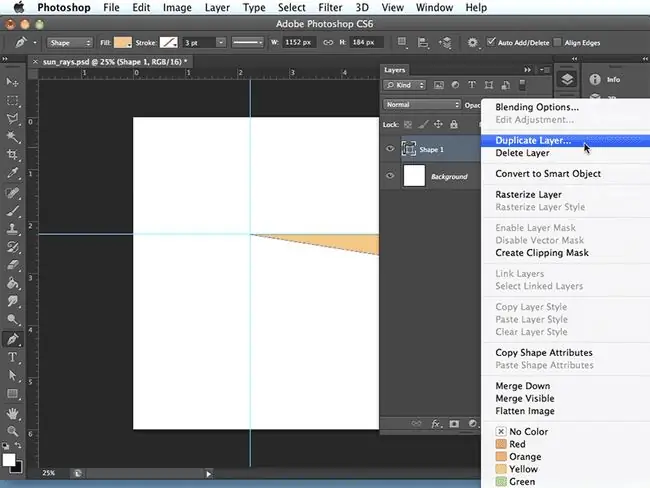
Pour ouvrir le panneau Calques, choisissez Window > Layers Puis faites un clic droit sur le calque Shape 1, à droite de son nom, et choisissez Dupliquer le calque Une fenêtre apparaîtra qui vous permettra de conserver le nom par défaut du calque dupliqué ou de le renommer. Tapez Shape 2 pour le renommer et sélectionnez OK
Inverser la forme

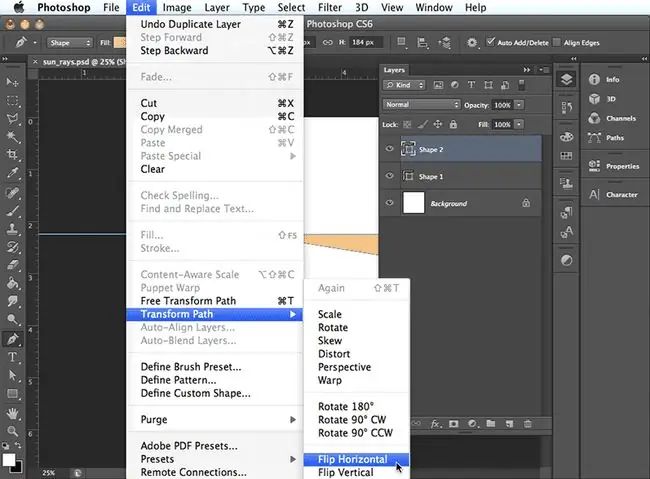
Avec Shape 2 en surbrillance dans le panneau Layers, choisissez Edit > Transform Path > Flip Horizontal.
Déplacer la forme

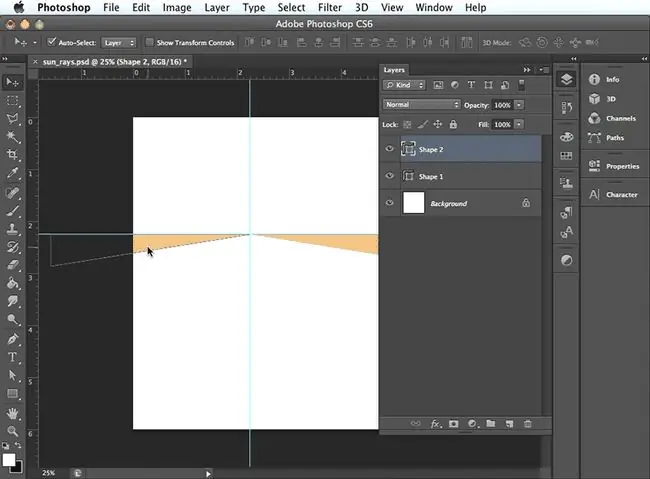
Sélectionnez l'outil Move dans le panneau Tools, puis sélectionnez et faites glisser la forme inversée vers la gauche jusqu'à ce qu'elle semble refléter le autre d'une manière semblable à un miroir.
Faire pivoter la forme

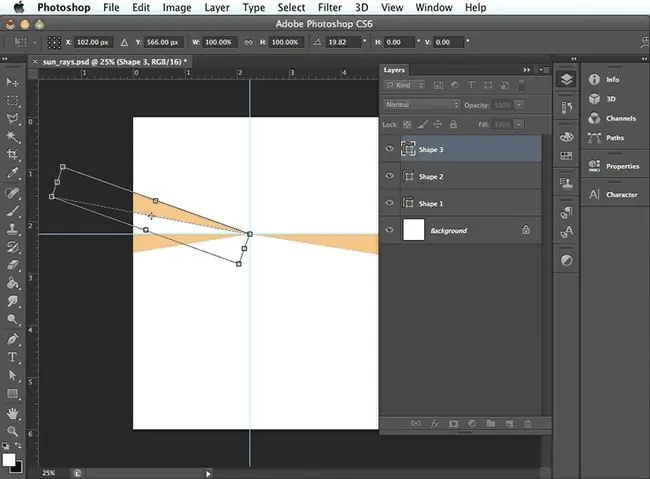
De la même manière que précédemment, dupliquez un calque. Nommez celui-ci, Shape 3 et sélectionnez OK Ensuite, choisissez Edit > Transform Path > Rotate Select et faites glisser à l'extérieur de la zone de délimitation pour faire pivoter la forme, puis sélectionnez et faites glisser à l'intérieur de la zone de délimitation pour positionner la forme. Une fois en position, appuyez sur retour.
Espacer les formes

Comme avant, dupliquez un calque et faites pivoter la forme, puis faites-le encore et encore jusqu'à ce que vous ayez suffisamment de formes pour remplir le canevas avec des triangles, en laissant de l'espace entre eux. Étant donné que l'espacement n'a pas besoin d'être parfait, il suffit de regarder chacun en position.
Pour être sûr que tous les triangles sont là où ils devraient être, sélectionnez le canevas avec l'outil Zoom, là où les deux guides se croisent. Si un triangle n'est pas à sa place, sélectionnez et faites glisser avec l'outil Move pour repositionner la forme. Pour effectuer un zoom arrière, choisissez View > Fit on Screen Fermez le panneau Calques en choisissant Window > Layers
Transformer les formes
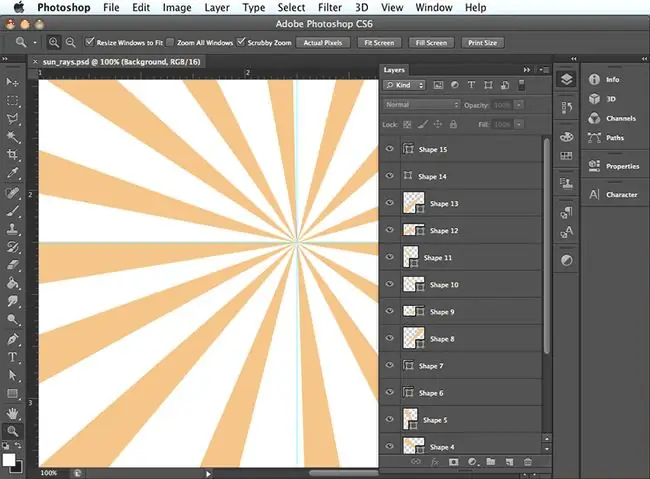
Parce que certains rayons du soleil ne dépassent pas de la toile, étirez-les. Pour ce faire, sélectionnez un triangle trop court, choisissez Edit > Free Transform Path, cliquez et faites glisser le côté du cadre de délimitation le plus proche du bord du canevas jusqu'à ce qu'il dépasse le bord, puis appuyez sur enter ou return Faites ceci pour chaque triangle qui doit être prolongé.
Créer un nouveau calque

Parce que vous n'avez plus besoin de vos guides, choisissez Voir > Effacer les guides.
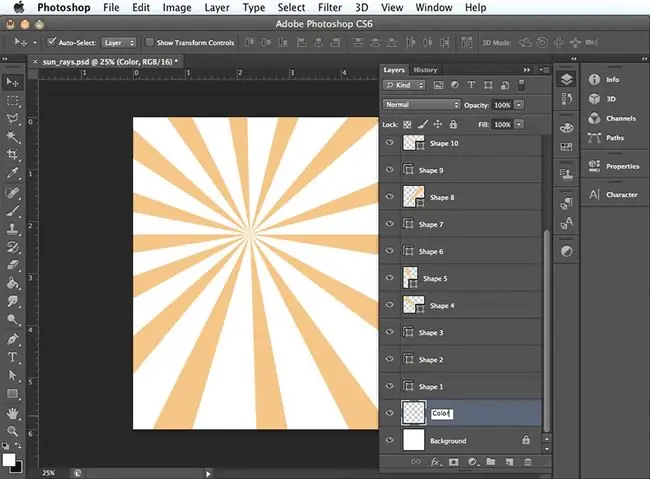
Vous devez maintenant créer un nouveau calque qui se trouve juste au-dessus du calque d'arrière-plan dans le panneau Calques, car tout calque au-dessus d'un autre dans le panneau Calques se trouve devant lui sur le canevas, et la prochaine étape nécessitera un tel arrangement. Sélectionnez donc le calque Background puis sur le bouton Create a New Layer, puis double-cliquez sur le nom du nouveau calque et tapez le nouveau nom, couleur
Faire un carré

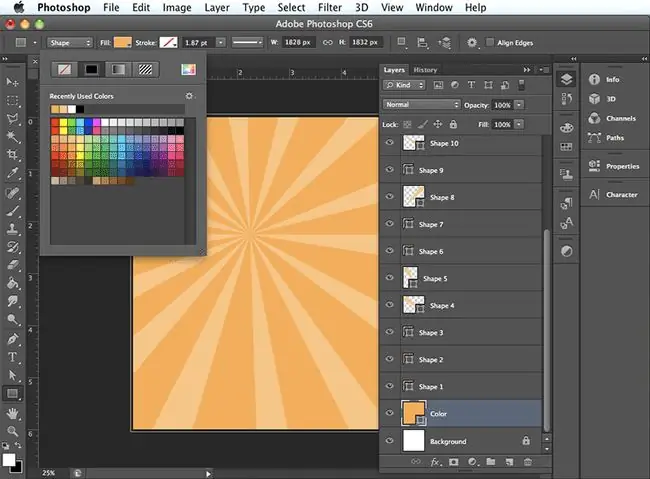
Parce que le dessin a trop de contraste, recouvrez le blanc d'une couleur similaire au jaune-orange pastel. Pour ce faire, dessinez un grand carré qui couvre tout le canevas, sélectionnez l'outil Rectangle dans le panneau Tools, puis sélectionnez juste à l'extérieur du canevas dans le coin supérieur gauche et faites glisser juste à l'extérieur de la toile en bas à droite. Dans la barre Options, choisissez une couleur jaune-orange clair pour le remplissage, car sa valeur est proche du jaune-orange pastel.
Créer un dégradé

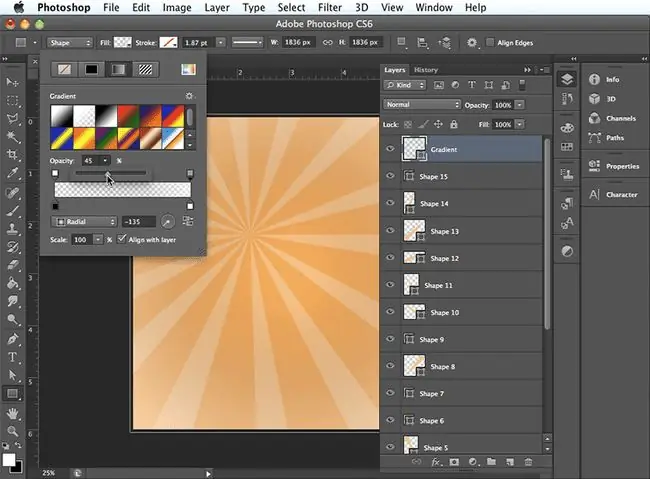
Pour créer un dégradé qui se trouve au-dessus de tout le reste, vous devez sélectionner le calque en haut dans le panneau Layers, puis sur le Create Nouveau calque bouton. Double-cliquez également sur le nom du calque, puis saisissez Gradient Maintenant, pour créer le dégradé, utilisez l'outil Rectangle pour créer un carré qui déborde des bords de la toile et remplacez le remplissage Solid Color par un remplissage Gradient. Ensuite, changez le style du dégradé en Radial et faites-le pivoter en - 135 degrés Sélectionnez le Opacity Stop à l'extrême gauche et changez l'opacité en 0, ce qui le rendra transparent. Sélectionnez ensuite Opacity Stop à l'extrême droite et changez l'opacité en 45, pour la rendre semi-transparente.
Choose File > Save et vous avez terminé. Vous avez maintenant un graphique prêt à être utilisé dans tout projet nécessitant des rayons de soleil.






